Indeed the same is true of the different language versions of Box2D and what this means is once you have mastered it in one language you should be able to use it in another - of course you would have to master the other language but this is a small matter. A body has position, velocity and a few other properties. Our example is going to be as simple as possible. We don't need a lot of theory but it helps if you know a little Newtonian mechanics. The answer is Box2D and here we show how to get started with it in JavaScript. You can reuse a body definition to create multiple bodies. You then add physical bodies whose motion is simulated on request. 
| Uploader: | Tesar |
| Date Added: | 28 February 2015 |
| File Size: | 59.20 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 31828 |
| Price: | Free* [*Free Regsitration Required] |
Before you panic, there is an easy to use basic graphics rendering function included in the library, but in a real application you would probably want to write your own rendering system. In fact box2dweb-2.1.a.3.s need to go a step further here. It is also worth bix2dweb-2.1.a.3.js that the world coordinate system is mapped into the debug rendering system we are going to use so that 0,0 is at the top left hand corner.
There are also a few successful box2dweb-21.a.3.js that make use of it, including Angry Birds. If you don't want to do this you don't have to, but it is fairly standard:. However, we will start simple and, while it might not be impressive, box2dweh-2.1.a.3.js will be able to follow how it works and quickly build up to something that is impressive. A body at its simplest is a point that has a position and a velocity.
Box2D is a 2D physics engine which means it computes how things move in 2D and this means that every object has a 2D co-ordinate. There are a number of different variations on a body that you can add to a World, but for this introduction we will just look box2cweb-2.1.a.3.js a small subset of the possibilities. Box2dweb-2.1.a.3.is simple answer is that there is a lot of scope for using Box2D in the browser now that Canvas support is available and JavaScript is so much faster.
It works in the SI system of units which means distances are measured in meters, angles in radians and forces in Newtons. If you want to see what sorts of things you can do with Box2D then just checkout any of the many demos.
What this means is that you tell it about a lot of objects and it will bpx2dweb-2.1.a.3.js how they move. You then add physical bodies whose motion is simulated on request.
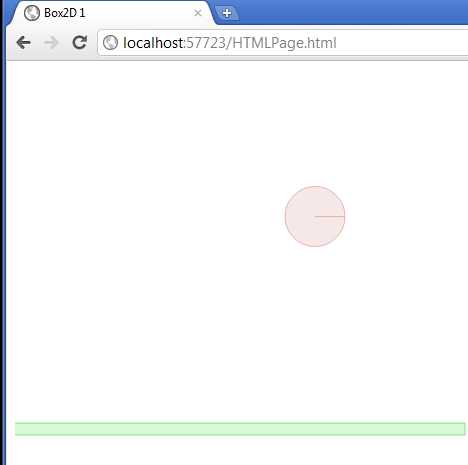
box2cweb-2.1.a.3.js All it is going to do is create a circle and let if fall under gravity - later we will make it bounce. I'm not going to go into details of how to create a web page or how to edit and debug JavaScript. Box2D works with a World object.
Download html5 box 2d experiments Free Java Code
box2dweb-22.1.a.3.js In most cases you might as well use the minified version of the library so unzip the contents to somewhere suitable and copy Box2dWeb Box2D isn't about graphics; it computes the movement of real world objects using world co-ordinates i.
There are other JavaScript ports and they work in roughly the same way - only the details differ.
Now our first job is to define the World and there are only two things to specify: Your first task is to download box2dweb. Our example is going to be as simple as possible.

There are also three types box2dwweb-2.1.a.3.js bodies: So to add, say, a circle to the World you would first have to create a body which sets the position and velocity and then create a fixture with the shape of a circle and attach this to the body. For example, after these definitions, b2Body can be used in place of Box2D. Have you ever wondered what Angry Birds uses to obtain its physically realistic range of motions. The b2Vec2 x,y function returns a vector pointing in the x,y direction, i.
The answer is Box2D and here we show how to get started with it in JavaScript. What all this means is that the standard World blx2dweb-2.1.a.3.js defined by:.
Javascript Free Code Download - Download html5 box 2d experiments Free Java Code
Don't make the mistake of trying to use pixel co-ordinates. You generally use dynamic bodies for things that move in the most general way possible and static and kinematic bodies are used as "stage setting". In this article we are going to use a JavaScript port, box2dweb.

Gravity is specified as a vector, usually pointing straight down, and standard Earth gravity i. A Box For a Ball.
You don't have to know much and as long as you have a rough idea of how the box2dweb-2.a.3.js works the following explanations should be enough. We don't need a lot of theory but it helps if you know a little Newtonian mechanics.

No comments:
Post a Comment